启动平台
开发示例
1.1 演示代码存放位置说明
存放位置说明: 直接在javamis-web工程下编写您自己的业务代码,本模块因为是作为演示使用,所以创建了"demo"目录,代码将写在demo目录下的各各目录下,比如:
温馨提示1:演示代码目前暂放在新创建的demo目录下,您如果不再需要演示代码作为参考,可将demo目录删除即可! 您真正开发的业务代码请放在business目录下。
温馨提示2:本次是以开发 <小型业务系统>作为行演示对象;大型业务系统的开发和创建包结构也是一样的,只是需要单独创建一个或多个工程,然后被javamis-parent管理,同时被javamis-web引入,详细请参照: <后端-开发规范>章节~
★代码开发技巧★:
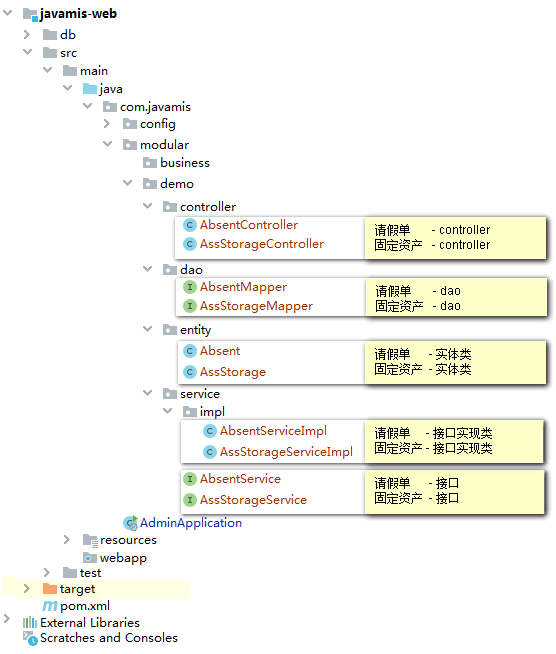
1.2 演示代码存放位置目录

(图-1:演示后端代码目录说明)
1.3 实体层代码
AssStorage.java
@Data @EqualsAndHashCode(callSuper = false) @Accessors(chain = true) @TableName("ass_storage") public class AssStorage extends Flowable{ @TableId(value="id", type= IdType.AUTO) //主键id private String id; // 资产ID @TableField(value = "ass_code") private String assCode; // 资产编码 @TableField(value = "ass_budget") private String assBudget; // 资产性质 ............................................... @TableField(exist = false) // 是否同意 private Integer isAgreement; }
代码开发说明:
1.4 dao层代码
AssStorageMapper.java
public interface AssStorageMapper extends BaseMapper<AssStorage> { /** * @Description 根据id查询act_de_model表 * @param id 流程模型id * @return 流程模型对象 */ @Select("SELECT * from act_de_model WHERE id = #{id}") public FlowableModel selectActDeModelById(String id); }
代码开发说明:
1.5 service接口层代码
AssStorageService.java
public interface AssStorageService extends IService<AssStorage>{ /** * @name 重新封装标题内容;将流程定义、流程实例封装到分页列表数据集中 * @param params 封装后的分页列表数据 * @return 封装后的分页列表数据集 */ public ListlistData(List assStorageLists); /** * @name 启动流程 * @param assStorage 固定资产实体 * @param flowable 流程实体 */ public Message save(AssStorage assStorage,Flowable flowable); /** * @name 获取流程实例对象 * @param flowable 流程实例 * @return 流程实例 */ public Flowable edit(Flowable flowable); /** * @name 审批流程 * @param isAgree 审批时,是否同意 */ public void edit(AssStorage assStorage,Flowable flowable); }
代码开发说明:
1.6 service接口实现层代码
AssStorageServiceImpl.java
@Service public class AssStorageServiceImpl extends ServiceImpl<AssStorageMapper, AssStorage> implements AssStorageService { @Override public List<AssStorage> listData(List<AssStorage> assStorageLists) { List<AssStorage> assStoragesWarp = new ArrayList<AssStorage>(); for(AssStorage as: assStorageLists) { FlowableMisModelForm misModelForm = flowableOfficeMapper.selectByBusinessTableId(as.getId()); if(misModelForm != null) { as.setProcDefId(misModelForm.getProcessDefinitionId()); as.setProcInsId(misModelForm.getProcessInstanceId()); if(flowTaskService.getHistoryProcIns(misModelForm.getProcessInstanceId()).getEndActivityId()!=null) { as.setProcessIsFinished("10002");//已完结(该流程已走完所有流程的审批过程,该流程已关闭) } else { as.setProcessIsFinished("10001");//审核中(该流程正在审核过程中) } } assStoragesWarp.add(as); } return assStoragesWarp; } @Override public Message<String> save(AssStorage assStorage, Flowable flowable) { ShiroInfo shiroInfo = getShiroInfo(); String loginCode =shiroInfo.getUserCode(); .......................................... if(flowableOfficeMapper.insertImsFlowRelationTable(UUIDUtils.counter(),assStorage.getId(),processDefinition.getId(),procIns,modelKey,formUrl,new Date(),JsonTransferUtils.mapConvertToJson(variables1),JsonTransferUtils.mapConvertToJson(map))>0) { System.out.println("流程实例ID: "+procIns); }else { return Message.success("流程启动失败!"); } return Message.success("添加流程表单成功啦!"); } @Override public Flowable edit(Flowable flowable) { if (flowable.getProcInsId() != null && !flowable.getStatus().equals("lookup")) { // 获取流程实例对象 ProcessInstance procIns = actTaskService.getProcIns(flowable.getProcInsId());// 非发起流程 if(procIns!=null) { flowable.setBusinessId(procIns.getBusinessKey()); }else { HistoricProcessInstance history = actTaskService.getHistoryProcIns(flowable.getProcInsId()); flowable.setBusinessId(history.getBusinessKey()); } flowable.setHasUnAuditPassFlow(false); } return flowable; } @Override public void edit(AssStorage assStorage, Flowable flowable) { if(assStorage.getIsAgree() == 1) { //审批 FlowableCompleteTask flowableCompleteTask = new FlowableCompleteTask(); flowableCompleteTask.setTaskId(flowable.getTaskId()); flowableCompleteTask.setUserCode(getShiroInfo().getUserCode());//当前登录人 flowableCompleteTask.setMessage(flowable.getComment()); flowableCompleteTask.setProcessInstanceId(flowable.getProcInsId()); flowableCompleteTask.setType("SP"); iFlowableTaskService.complete(flowableCompleteTask); } } }
代码开发说明:
★温馨提示:"固定资产" service接口的实现类,主要用于处理工作流的业务。 如果您的业务也需要集成工作流,那么选择参照这里的代码写法将是非常棒的选择。
1.7 Controller层代码
AssStorageController.java
@Controller @RequestMapping("/assStorage") @SuppressWarnings("rawtypes") public class AssStorageController { /**资产管理查询列表*/ @RequestMapping(value = "list",method = RequestMethod.GET) public String list(Model model) { return "demo/storage/list"; } @RequestMapping(value = "listData") @ResponseBody @SuppressWarnings("unlikely-arg-type") public PageWarpper<AssStorage> listData(AssStorage assStorage){ PageWarpper<AssStorage> pageWarpper = new PageWarpper<AssStorage>(); IPage<AssStorage> page = new Page<>(pageWarpper.getCurrentPage(), pageWarpper.getPageSize()); QueryWrapper<AssStorage> queryWrapper = new QueryWrapper<>(); ............................................ ............................................ pageWarpper.setRows(assStoragesWarp); return pageWarpper; } /**资产管理表单页面*/ @RequestMapping(value = "form") public String form() { return "demo/storage/form"; } /**添加流程表单*/ @RequestMapping("/save") @ResponseBody public Messagesave(@Valid AssStorage assStorage,Flowable flowable, HttpServletRequest request) { assStorage.setId(UUIDUtils.counter()); assStorageMapper.insert(assStorage); return assStorageService.save(assStorage, flowable); } /** 根据资产管理id,修改资产管理信息*/ @RequestMapping(value="edit/{id}") public String edit(@PathVariable String id, Flowable flowable,Model model) { AssStorage assStorage = assStorageMapper.selectById(id); model.addAttribute("storage",assStorage); model.addAttribute("flowable",assStorageService.edit(flowable)); return "demo/storage/edit"; } /** * 编辑资产*/ @RequestMapping("/edit") @ResponseBody public Message<String> edit(@Valid AssStorage assStorage,Flowable flowable, BindingResult result) { this.assStorageMapper.updateById(assStorage); if (StringUtils.isNotBlank(flowable.getBusinessId())) { assStorageService.edit(assStorage, flowable); } return Message.success("办理事项成功啦!"); } }
代码开发说明:
2.1 演示代码存放位置说明
存放位置说明: 直接在javamis-web工程下编写您自己的业务代码,本模块因为是作为演示使用,所以创建了"demo"目录,代码将写在demo目录下的业务目录下,比如:
温馨提示1:演示代码目前暂放在新创建的demo目录下,您如果不再需要演示代码作为参考,可将demo目录删除即可! 您真正开发的业务代码请放在business目录下。
温馨提示2:本次是以开发 <小型业务系统>作为行演示对象;大型业务系统的开发和创建包结构也是一样的,只是需要单独创建一个或多个工程,然后被javamis-parent管理,同时被javamis-web引入,详细请参照: <后端-开发规范>章节~
★代码开发技巧★:
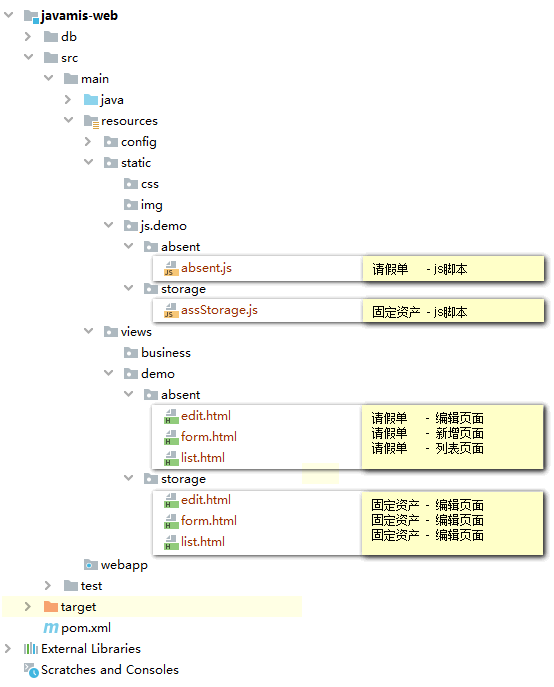
2.2 演示代码存放位置目录

(图-1:演示前端代码目录说明)
2.3 js脚本代码
assStorage.js
var obj = { table: null, tableId:'tableList', /** * 初始化表格 */ initColumns:function () { var columns = [ {title: '序号', field: 'id', visible: true, align: 'center', valign: 'middle',width:'2%',sortable: true,cellStyle:ims.hidden,formatter: function (value, row, index) { return ims.serialNumber(index,obj.tableId); }}, {title: '资产编号', field: 'assCode', align: 'center', valign: 'middle',width:'5%', sortable: true,cellStyle:ims.hidden,formatter:ims.display}, {title: '资产名称', field: 'assDeviceName', align: 'center', valign: 'middle', width:'12%',sortable: true,cellStyle:ims.hidden,formatter:ims.display}, {title: '品牌', field: 'assBrand', align: 'center', valign: 'middle', width:'3%',sortable: true,cellStyle:ims.hidden,formatter:ims.display}, {title: '型号', field: 'assSpeType', align: 'center', valign: 'middle', width:'3%',sortable: true,cellStyle:ims.hidden,formatter:ims.display}, {title: '分类', field: 'assType', align: 'center', valign: 'middle', width:'3%', sortable: true,cellStyle:ims.hidden,formatter:ims.display}, {title: '使用部门', field: 'pmsPurDepartName', align: 'center', valign: 'middle',width:'7%', sortable: true,cellStyle:ims.hidden,formatter:ims.display}, {title: '使用人', field: 'assCustodiansName', align: 'center', valign: 'middle',width:'4%', sortable: true,cellStyle:ims.hidden,formatter:ims.display}, {title: '领用时间', field: 'assStartDate', align: 'center', valign: 'middle',width:'5%', sortable: true,cellStyle:ims.hidden,formatter:ims.display}, {title: '存放地点', field: 'assPlace', align: 'center', valign: 'middle',width:'6%', sortable: true,cellStyle:ims.hidden,formatter:ims.display}, { field: 'payStatus', width: '9%', title: '操作', formatter: actionFormatter, align:'center' } ]; return columns; }, /** * 搜索参数 */ params:function(){ var params = { "assCode":$.trim($("#assCode").val()), "assDeviceName":$.trim($("#assDeviceName").val()), "assType":$.trim($("#assType").val()), "assCustodiansName":$.trim($("#assCustodiansName").val()) }; return params; }, /** * 搜索 */ search:function(){ obj.table.refresh({query: obj.params()}); } }; //操作栏的格式化 function actionFormatter(value, row, index) { var id = row.id; var name = row.name; var procDefId = row.procDefId; var procInsId = row.procInsId; var processIsFinished = row.processIsFinished; var result = ""; result += "<a href='javascript:;' class='btn btn-white btn-sm' onclick=\"addPage('/assStorage/edit/" + id + "', '资产编辑')\" title='编辑'>编辑</a>"; result += "<a href='javascript:;' class='btn btn-red btn-sm' onclick=\"deletePage('/assStorage/delete','" + id +"','"+name+"')\" title='删除'>删除</a>"; if(processIsFinished == "10002"){ result += "<a href='javascript:;' class='btn btn-blue-width27-min btn-sm' onclick=\"addLayerCustom('/flowableOffice/taskDiagram?definitionId=" +procDefId + "&hisInsId=" + procInsId +"', '查看流程图','1280','590')\" title='查看流程图'>流程追踪</a>"; }else{ result += "<a href='javascript:;' class='btn btn-light-blue-width27-min btn-sm' onclick=\"addLayerCustom('/flowableOffice/taskDiagram?definitionId=" +procDefId + "&instanceId=" + procInsId +"', '查看流程图','1280','590')\" title='查看流程图'>流程追踪</a>"; } return result; } $(function () { //1、初始化Table表格 obj.table = new initTable(obj.tableId,"/assStorage/listData","server",obj.initColumns()); obj.table.setParams(obj.params()); obj.table.init(); //2、初始化表单验证控件 formValidator.init("form",formValidator.formValidate()); //3、为form页面加载数据字典值(固定资产没使用到数据字典,所以暂注释掉) //loadDict(); });
代码开发说明:
★温馨提示:上面的assStorage.js 属性通用写法,每个js都是这样的写法,您只需根据实体类要替换字段属性即可,非常简单。
2.4 新增表单代码
form.html
<%layout("/common.html"){%> <div class="box-header with-border"> <div class="box-title"> <i class="fa fa-user-o" style="font-size:12px;color:#6495ED;padding:0px 7px 0px 5px;"></i> <i style="font-size:16px">新增固定资产</i> <li class="long-gray-underline"></li> </div> <div class="box-title"> <i class="font-italic" style="font-size:15px;color:#1e5edb;padding:0px 7px 0px 26px;">基本信息</i> <div class="box-tools pull-right"> <button type="button" class="btn btn-box-tool" data-widget="collapse"><i class="fa fa-minus"></i></button> </div> <li class="short-gray-underline"></li> </div> </div> <div class="form-content"> <div class="form-horizontal" id="form"> <input type="hidden" id="id" value=""> <input type="hidden" id="deptId" value=""> <input type="hidden" id="parentId"> <!-- 第一行 --> <div class="row"> <div class="col-xs-4"> <div class="input-group"> <label class="control-label col-sm-4" title="">资产编号:<i class="fa icon-question hide"></i></label> <div class="col-sm-8"> <#form:input id="assCode"/> </div> </div> </div> <div class="col-xs-4"> <div class="input-group"> <label class="control-label col-sm-4" title="">* 资产名称:<i class="fa icon-question hide"></i></label> <div class="col-sm-8"> <!-- <input type="text" id="phone" name="phone" value="" maxlength="32" class="form-control required " aria-required="true"> --> <#form:input id="assDeviceName" class="required"/> </div> </div> </div> <div class="col-xs-4"> <div class="input-group"> <label class="control-label col-sm-4" title="">* 申请金额:<i class="fa icon-question hide"></i></label> <div class="col-sm-8"> <#form:input id="amount" type="number" class="required"/> </div> </div> </div> </div> </div> ................................................................................................ ................................................................................................ <div class="row"> <div class="button"> <#form:button class="btn btn-info" name="发起流程" id="submit" icon="fa-check" onclick="submitPage('/assStorage/save')"/> <#form:button class="btn btn-default" name="关闭" id="cancel" icon="fa-mail-reply-all" onclick="closePage()"/> </div> </div> </div> <script type="text/javascript" src="${ctxPath}/js/flowable/demo/storage/assStorage.js"></script> <%}%>
代码开发说明:
★温馨提示:上面的form.html 是属性通用写法,每个form都是这样的写法,您只需根据实体类要替换字段属性即可,非常简单吧 :D
2.5 编辑表单代码
edit.html
<%layout("/common.html"){%> <div class="box-header with-border"> <div class="box-title"> <i class="fa fa-user-o" style="font-size:12px;color:#6495ED;padding:0px 7px 0px 5px;"></i> <i style="font-size:16px">编辑固定资产</i> <li class="long-gray-underline"></li> </div> <div class="box-title"> <i class="font-italic" style="font-size:15px;color:#1e5edb;padding:0px 7px 0px 26px;">基本信息</i> <div class="box-tools pull-right"> <button type="button" class="btn btn-box-tool" data-widget="collapse"><i class="fa fa-minus"></i></button> </div> <li class="short-gray-underline"></li> </div> </div> <div class="form-content"> <div class="form-horizontal" id="form"> <input type="hidden" id="id" value="${storage.id}"> <input type="hidden" id="deptId" value=""> <input type="hidden" id="parentId"> <input type="hidden" id="businessId" name="businessId" value="${flowable.businessId}"/> <input type="hidden" id="taskId" name="taskId" value="${flowable.taskId}"/> <input type="hidden" id="taskName" name="taskName" value="${flowable.taskName}"/> <input type="hidden" id="taskDefKey" name="taskDefKey" value="${flowable.taskDefKey}"/> <input type="hidden" id="formId" name="formId" value="${flowable.formId}"/> <input type="hidden" id="modelVersion" name="modelVersion" value="${flowable.modelVersion}"/> <input type="hidden" id="procInsId" name="procInsId" value="${flowable.procInsId}"/> <input type="hidden" id="procDefId" name="procDefId" value="${flowable.procDefId}"/> <input type="hidden" id="modelKey" name="modelKey" value="${flowable.modelKey}"/> ................................................................................................ <div class="row"> <div class="col-xs-4"> <div class="input-group"> <label class="control-label col-sm-4" title="">入账日期:<i class="fa icon-question hide"></i></label> <div class="col-sm-8"> <#form:input type="text" id="emsRecordedDate" type="date" clickFun="laydate({istime: false, format: 'YYYY-MM-DD'})"/> </div> </div> </div> <div class="col-xs-4"> <div class="input-group"> <label class="control-label col-sm-4" title="">入账编号:<i class="fa icon-question hide"></i></label> <div class="col-sm-8"> <#form:input id="emsMarkId" value="${storage.emsMarkId}"/> </div> </div> </div> <div class="col-xs-4"> <div class="input-group"> <label class="control-label col-sm-4" title="">预算部门:<i class="fa icon-question hide"></i></label> <div class="col-sm-8"> <input type="hidden" id="assBudgetDepartmentCode"/> <#form:input id="assBudgetDepartment" value="${storage.assBudgetDepartment}" iconClass="btn-input-search" icon="fa-search" onclick="addParentextendLayer('/department/tree/','assBudgetDepartmentCode','assBudgetDepartment','4','预算部门选择树')"/><!-- 当前获取的是河北公司部门,如若获取全部将4换成0,如若获取河北公司id是4;天津公司id是20;广东公司id是2 --> </div> </div> </div> </div> <div class="row"> ................................................................................................ <div class="button"> <#form:button class="btn btn-info" name="暂存" id="submit" icon="fa-check" onclick="submitPage('/assStorage/edit?isAgree=0')"/> <% if(flowable.status == 'todo'){ %> <% if(flowable.hasUnAuditPassFlow){ %> <#form:button class="btn btn-info" name="重发流程" id="submit" icon="fa-check" onclick="submitPage('/assStorage/edit')"/> <% } else { %> <#form:button class="btn btn-info" name="同意" id="submit" icon="fa-check" onclick="submitPage('/assStorage/edit?isAgree=1')"/> <#form:button class="btn btn-info" name="驳回" id="submit" icon="fa-check" onclick="addLayerCustom('/flowableOffice/back?taskId=${flowable.taskId}&procInsId=${flowable.procInsId}&modelKey=${flowable.modelKey}', '驳回','560','350')"/> <#form:button class="btn btn-info" name="前加签" id="submit" icon="fa-check" onclick="addLayerCustom('/flowableOffice/beforeAddSign?taskId=${flowable.taskId}&procInsId=${flowable.procInsId}', '前加签','560','350')"/> <#form:button class="btn btn-info" name="后加签" id="submit" icon="fa-check" onclick="addLayerCustom('/flowableOffice/afterAddSign?taskId=${flowable.taskId}&procInsId=${flowable.procInsId}', '后加签','560','350')"/> <#form:button class="btn btn-info" name="转办" id="submit" icon="fa-check" onclick="addLayerCustom('/flowableOffice/transfer?taskId=${flowable.taskId}&procInsId=${flowable.procInsId}', '转办','560','350')"/> <#form:button class="btn btn-info" name="委派" id="submit" icon="fa-check" onclick="addLayerCustom('/flowableOffice/delegate?taskId=${flowable.taskId}&procInsId=${flowable.procInsId}', '委派','560','350')"/> <% } %> <% } %> <#form:button class="btn btn-default" name="关闭" id="cancel" icon="fa-mail-reply-all" onclick="closePage()"/> </div> </div> </div> <script type="text/javascript" src="${ctxPath}/js/flowable/demo/storage/assStorage.js"></script> <%}%>
代码开发说明:
★温馨提示:上面的edit.html 是属性通用写法,每个edit都是这样的写法,您只需根据实体类要替换字段属性即可,非常简单吧 :D
2.6列表表单代码
list.html
<%layout("/common.html"){%> <div class=" page-content clearfix"> <div id="fold-expand" class="fold-expand"> <div class="h_products_list clearfix " id="mcs-list"> <!-- 流程模型列表管理-开始 --> <div class="widget-box-none"> <div style="padding:3px 0px 8px;"></div> <div class="row table-body" id="testIframe"> <!-- 查询条件框-开始 --> <div class="table-search"> <div class="form-group search-condition"> <label class="control-label search-label">资产编号:</label> <div class="control-inline search-inline"> <#form:list id="assCode"/> </div> </div> <div class="form-group search-condition"> <label class="control-label search-label">资产名称:</label> <div class="control-inline search-inline"> <#form:list id="assDeviceName"/> </div> </div> <div class="form-group search-condition"> <label class="control-label search-label">资产分类:</label> <div class="control-inline search-inline"> <#form:list id="assType"/> </div> </div> <div class="form-group search-condition"> <label class="control-label search-label">使用人:</label> <div class="control-inline search-inline"> <#form:list id="assCustodiansName"/> </div> </div> <div class="form-group search-button"> <#form:button class="btn btn-default btn-sm" onclick="obj.search()" name="查询"/> <#form:button class="btn btn-add btn-sm button-item" icon="fa-plus" iconLocation="icon-before" onclick="addPage('/assStorage/form','新增资产')" name="新增"/> <#form:button class="btn btn-add btn-sm button-item refreshButton" icon="fa-sort-desc" iconLocation="icon-after" onclick="refreshPage()" name="刷新" /> <#form:button class="btn btn-add btn-sm button-item" icon="fa-sort-desc" iconLocation="icon-after" name="更多" /> </div> </div> <!-- 查询条件框-结束 --> <!-- 表格table-开始--> <div id="table-list" style="margin-left:9px;"> <table id="tableList" style = "table-layout:fixed;width:100%;"></table> </div> <!-- 表格table-结束--> </div> </div> <!-- 用户列表管理-结束 --> </div> </div> </div> <script type="text/javascript" src="${ctxPath}/js/demo/storage/assStorage.js"></script> <%}%>
代码开发说明:
★温馨提示:上面的list.html 是属性通用写法,每个list都是这样的写法,您只需根据实体类要替换字段属性即可,非常简单吧 :D