启动平台
开发示例
js脚本封装方面: javamis平台前端js基于 BootStrap框架为基础,做了进一步封装和强化,比如:
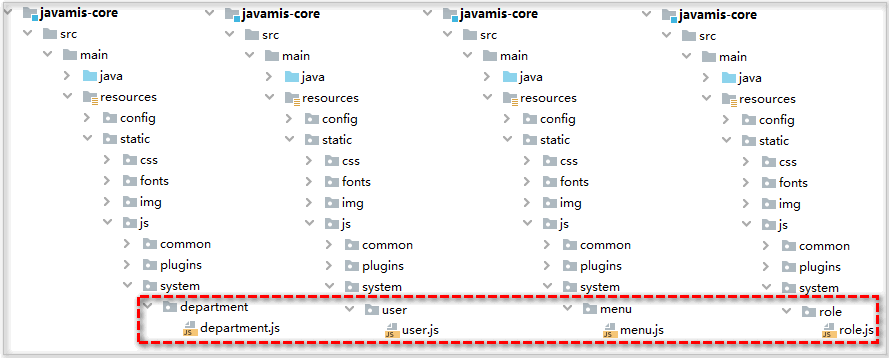
举例:下面是以javamis-core核心模块创建js文件为例

(图:js/javascript静态文件命名规范)
温馨提示:上述是以平台javamis-core核心模块为例展示js脚本命名规范,您书写代码时请在javamis-web模块src/main/resources/static/js/目录下创建相应的业务子目录和定义js文件!
2.1 role.js(角色管理脚本),此次我们拿 "角色管理"的脚本(role.js) 为例,以下是"角色管理"脚本的代码:
/** * @name 角色管理脚本封装 * @version:1.0.2 * @author: HuiJia * @QQ号: 763236277 * @QQ群: 327773608 * @邮箱: javamis@163.com * @site: http://www.javamis.com */ var obj = { table: null, tableId:'tableList', /** * 初始化表格的列 */ initColumns:function () { var columns = [ {title: 'Id', field: 'id', visible: true, align: 'center', valign: 'middle',width:'6%',sortable: true,cellStyle:ims.hidden,formatter: function (value, row, index) { return ims.serialNumber(index,obj.tableId); }}, {title: '角色名称', field: 'name', align: 'center', valign: 'middle',width:'10%', sortable: true,cellStyle:ims.hidden,formatter:ims.display}, {title: '父角色名称', field: 'parentName', align: 'center', valign: 'middle', width:'10%',sortable: true,cellStyle:ims.hidden,formatter:ims.display}, {title: '角色类型', field: 'roleTypeName', align: 'center', valign: 'middle',width:'10%', sortable: true,cellStyle:ims.hidden,formatter:ims.display}, {title: '更新时间', field: 'updateTime', align: 'center', valign: 'middle',width:'10%', sortable: true,cellStyle:ims.hidden,formatter:ims.display}, {title: '角色编码', field: 'code', align: 'center', valign: 'middle', width:'10%',sortable: true,cellStyle:ims.hidden,formatter:ims.display}, {title: '备注信息', field: 'remark', align: 'center', valign: 'middle',width:'10%', sortable: true,cellStyle:ims.hidden,formatter:ims.display}, {title: '状态', field: 'status', align: 'center', valign: 'middle',width:'7%', sortable: true,cellStyle:ims.hidden,formatter:ims.display}, { field: 'payStatus', width: '12%', title: '操作', formatter: actionFormatter, align:'center' } ]; return columns; }, /** * 搜索参数 */ params:function(){ var params = { "name":$.trim($("#name").val()), "roleType":$("#roleType").val(), "code":$.trim($("#code").val()), "remark":$.trim($("#remark").val()), "status":$.trim($("#status").val()) }; return params; }, /** * 搜索 */ search:function(){ obj.table.refresh({query: obj.params()}); } }; //操作栏的格式化 function actionFormatter(value, row, index) { var id = row.id; var name = row.name; var result = ""; result += "<a href='javascript:;' class='btn btn-white btn-sm' onclick="addPage('/role/edit/" + id + "', '角色编辑')" title='角色编辑'>编辑</a>"; result += "<a href='javascript:;' class='btn btn-light-blue btn-sm' onclick="addLayer('/role/authority/" + id + "','菜单选择树')" title='授权菜单'>分配权限</a>"; result += "<a href='javascript:;' class='btn btn-red btn-sm' onclick="deletePage('/role/delete','" + id +"','"+name+"')" title='删除'>删除</a>"; return result; } $(function () { //1.为form页面加载性别字典值 //loadDict(); //2.初始化列表 obj.table = new initTable(obj.tableId,"/role/listData","server",obj.initColumns()); obj.table.setParams(obj.params()); obj.table.init(); //3.表单验证 formValidator.init("form",formValidator.formValidate()); });
3.1 初始化脚本 :通过初始化,预先初始加载必要的函数
$(function () { //1.初始化数据字典,为form页面预先加载性别字典值 //loadDict(); //2.初始化列表 obj.table = new initTable(obj.tableId,"/role/listData","server",obj.initColumns()); obj.table.setParams(obj.params()); obj.table.init(); //3.初始化表单验证 formValidator.init("form",formValidator.formValidate()); });
下面详细介绍搜索参数:
3.2 初始化表格 :初始化Table表格非常简单,您只需要参考下面的内容,根据您的业务实体类字段属性替换下面的title和field,即完成一个标准的表格行,简单吧~
/** * 初始化表格 */ initColumns:function () { var columns = [ {title: 'Id', field: 'id', visible: true, align: 'center', valign: 'middle',width:'6%',sortable: true,cellStyle:ims.hidden,formatter: function (value, row, index) { return ims.serialNumber(index,obj.tableId); }}, {title: '角色名称', field: 'name', align: 'center', valign: 'middle',width:'10%', sortable: true,cellStyle:ims.hidden,formatter:ims.display}, {title: '父角色名称', field: 'parentName', align: 'center', valign: 'middle', width:'10%',sortable: true,cellStyle:ims.hidden,formatter:ims.display}, {title: '角色类型', field: 'roleTypeName', align: 'center', valign: 'middle',width:'10%', sortable: true,cellStyle:ims.hidden,formatter:ims.display}, {title: '更新时间', field: 'updateTime', align: 'center', valign: 'middle',width:'10%', sortable: true,cellStyle:ims.hidden,formatter:ims.display}, {title: '角色编码', field: 'code', align: 'center', valign: 'middle', width:'10%',sortable: true,cellStyle:ims.hidden,formatter:ims.display}, {title: '备注信息', field: 'remark', align: 'center', valign: 'middle',width:'10%', sortable: true,cellStyle:ims.hidden,formatter:ims.display}, {title: '状态', field: 'status', align: 'center', valign: 'middle',width:'7%', sortable: true,cellStyle:ims.hidden,formatter:ims.display}, { field: 'payStatus', width: '12%', title: '操作', formatter: actionFormatter, align:'center' } ]; return columns; } //操作栏的格式化 function actionFormatter(value, row, index) { var id = row.id; var name = row.name; var result = ""; result += "<a href='javascript:;' class='btn btn-white btn-sm' onclick="addPage('/role/edit/" + id + "', '角色编辑')" title='角色编辑'>编辑</a>"; result += "<a href='javascript:;' class='btn btn-light-blue btn-sm' onclick="addLayer('/role/authority/" + id + "','菜单选择树')" title='授权菜单'>分配权限</a>"; result += "<a href='javascript:;' class='btn btn-red btn-sm' onclick="deletePage('/role/delete','" + id +"','"+name+"')" title='删除'>删除</a>"; return result; }
下面详细介绍参数的:
角色列表效果如下:

(图:角色列表)
3.3 搜索参数
/** * 搜索参数 */ params:function(){ var params = { "name":$.trim($("#name").val()), "roleType":$("#roleType").val(), "code":$.trim($("#code").val()), "remark":$.trim($("#remark").val()), "status":$.trim($("#status").val()) }; return params; } /** * 搜索 */ search:function(){ obj.table.refresh({query: obj.params()}); }
下面详细介绍搜索参数: