启动平台
开发示例
1.1. 引入common.html默认布局, 也就是会将common.html页面头部和尾部内容引入进来,实现每个html页面无需再重复写html的头部和尾部!这样不但减少代码量,而且还提高开发效率,更使得页面简洁美观~
<% layout("/common.html"){ %> <!--这里是页面内容--> <% } %>
举一个例子:用户列表页面
<% layout("/common.html"){ %> ,最下方引用:<% } %>)<% layout("/common.html"){ %> <div class=" page-content clearfix"> <div id="fold-expand" class="fold-expand"> <div class="h_products_list clearfix" id="products_list"> <!--机构管理树展示-开始--> <div id="scrollsidebar" class="left_Treeview"> <div class="show_btn" id="rightArrow"><span></span></div> <div class="widget-box side_content" > <div class="side_title"><a title="隐藏" class="close_btn"><span></span></a></div> <div class="side_list"> <div class="widget-header header-color-green2"><h4 class="lighter smaller">组织机构</h4></div> <div class="widget-body"> <div class="widget-main padding-8"> <div id="deptTree" class="ztree"></div></div> </div> </div> </div> </div> <!--机构管理树展示-结束--> <!-- 用户列表管理-开始 --> <div> <div style="padding:3px 0px 8px;"></div> <div class="row table-body" id="testIframe"> <!-- 查询条件框-开始 --> <div class="table-search"> <div class="form-group search-condition"> <label class="control-label search-label">账号:</label> <div class="control-inline search-inline"> <#form:list id="userCode"/> </div> </div> <div class="form-group search-condition"> <label class="control-label search-label">姓名:</label> <div class="control-inline search-inline"> <#form:list id="userName"/> </div> </div> <div class="form-group search-condition"> <label class="control-label search-label">邮箱:</label> <div class="control-inline search-inline"> <#form:list id="email" iconClass="btn-list-button" icon="fa-envelope"/> </div> </div> <div class="form-group search-condition"> <label class="control-label search-label">性别:</label> <div class="control-inline search-inline"> <select class="input-dict-sm" id="sex" name="sex" dictType="user_sex" defaultValue="0"></select> </div> </div> <div class="form-group search-condition"> <label class="control-label search-label">电话:</label> <div class="control-inline search-inline"> <#form:list id="phone" iconClass="btn-list-button" icon="fa-phone"/> </div> </div> <div class="form-group search-button"> <#form:button class="btn btn-default btn-sm" onclick="obj.search()" name="查询"/> <% if(shiro.hasPermission("user:add")){ %> <#form:button class="btn btn-add btn-sm button-item" icon="fa-plus" iconLocation="icon-before" onclick="addPage('/user/form','新增用户')" name="新增"/> <% } %> <#form:button class="btn btn-add btn-sm button-item refreshButton" icon="fa-refresh" iconLocation="icon-before" onclick="refreshPage()" name="刷新" /> </div> </div> <!-- 查询条件框-结束 --> <!-- 表格table-开始--> <div id="table-list" style="margin-left:9px;"> <table id="tableList" style = "table-layout:fixed;width:100%;"></table> </div> <!-- 表格table-结束--> </div> </div> <!-- 用户列表管理-结束 --> </div> </div> </div> <script type="text/javascript" src="${ctxPath}/js/system/user/user.js"></script> <% } %>
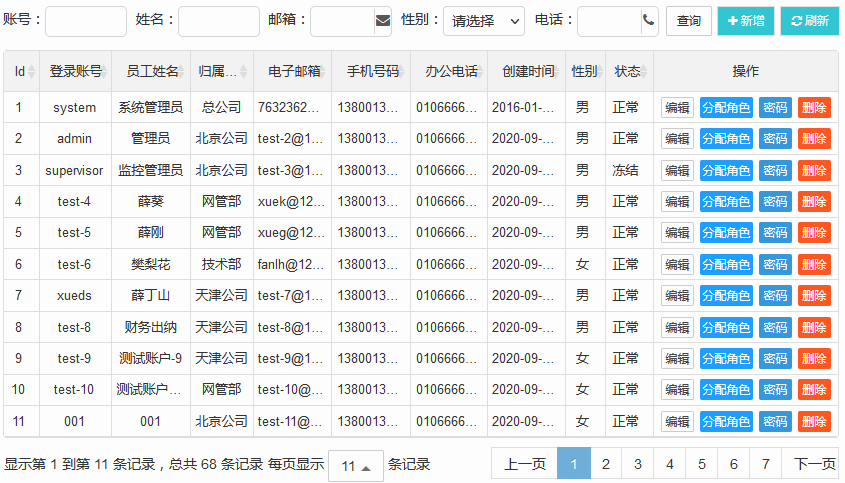
效果如下:

(图:用户列表页面)
1.2 引入js, 也就是引入页面对应的javascript脚本,如用户管理新增form.html,需要引入对应的user.js
<script type="text/javascript" src="${ctxPath}/js/system/user/user.js"></script>
★温馨提示:引入的js脚本,需要放入<% layout("/common.html"){ %> <% } %>里面; 同时,最好放于下方的位置,这样比较美观~
<#form:list />标签使用 "通用(普通)样式的搜索框" 效果图: <#form:list />标签的搜索框,有以下两种用法,比如:
1、通用(普通)样式的搜索框: ①指定id属性值为'userCode',自动为表单内的name绑定属性值为'userCode';
<#form:list id="userCode"/>
2、带图标样式的搜索框: ①指定id属性值为'email',自动为表单内的name绑定属性值为'email'; ②指定iconClass固定值为"btn-list-button"; ③指定icon值,值来源于 "FontAwesome官网图标库"
<#form:list id="email" iconClass="btn-list-button" icon="fa-envelope"/>
 "带图标样式的搜索框" 效果图:
"带图标样式的搜索框" 效果图: 
2.2
<#form:input />标签
使用 "通用(普通)样式的输入框" 效果图: "数值类型样式的输入框" 合法数值的效果图: <#form:input />标签的输入框,有以下两种用法,比如:
1、通用(普通)样式的输入框: ①指定id属性值为'userCode',自动为表单内的name绑定属性值为'userCode';
<#form:input id="userCode" />
2、必填项样式的输入框: ①指定id属性值为'userCode',自动为表单内的name绑定属性值为'userCode'; ②指定class样式(可选)为必填项,如不填则为非必填项
<#form:input id="userCode" class="required"/>
3、带图标样式的输入框: ①指定id属性值为'phone',自动为表单内的name绑定属性值为'phone'; ②指定iconClass固定值为"btn-input-button"; ③指定icon值,值来源于 "FontAwesome官网图标库"
<#form:input id="phone" iconClass="btn-input-button" icon="fa-phone"/>
4、数值类型样式的输入框: ①指定id属性值为'amount',自动为表单内的name绑定属性值为'amount'; ②指定type类型为'number',number是指数值类型,也就是说当前的输入框只可以输入整数、不可以输入带小数据点的非整数类型,如:100(合法),100.3(不合法)
<#form:input id="amount" type="number"/>
 "带图标样式的搜索框" 效果图:
"带图标样式的搜索框" 效果图: 
 "数值类型样式的输入框" 非合法数值效果图:
"数值类型样式的输入框" 非合法数值效果图: 
1.3.1 使用select标签,实现下拉列表样式的搜索框,比如:
1、下拉列表样式的搜索框: ①指定id属性值为'sex';②指定name属性为'sex'; ③指定class样式为"input-dict-sm"; ④指定dictType类型为数据字典类型,值来源平台 [字典管理] 列表的 [字典类型];⑤指定defaultValue默认值为0,值来源于平台 [字典管理] 列表user_sex对应的[数据字典] <select id="sex" name="sex" class="input-dict-sm" dictType="user_sex" defaultValue="0"></select>
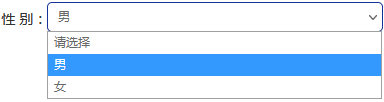
"下拉列表样式的搜索框" 效果图:

1.3.2 使用select标签,实现下拉列表样式的输入框 "下拉列表样式的输入框" 效果图:,比如:
1、下拉列表样式的输入框: ①指定id属性值为'sex';②指定name属性值为'sex'; ③指定class固定样式为"input-sm form-control"; ④指定dictType类型为数据字典类型,值来源平台 [字典管理] 列表的 [字典类型];⑤指定defaultValue默认值为1,值来源于平台 [字典管理] 列表user_sex对应的[数据字典]
<select id="sex" name="sex" class="input-sm form-control" dictType="user_sex" defaultValue="1"></select>